紫外可視吸光スペクトルのRGBへの変換
LlewkcoR
1. はじめに
高校での化学実験や大学の学生実験では、簡単な定性分析・定量分析のために紫外可視分光光度計を使い、UV-Vis吸光スペクトル(紫外可視吸光スペクトル)を調べることがあります。
読者の中にもUV-Visスペクトルを測定した経験のある方は多いのではないでしょうか。
紫外可視分光光度計とは、測定試料が紫外から可視光の波長の光を吸収する度合いを波長ごとに測定する機械です(詳細は後述します)。
測定によって得られるスペクトルは化合物ごとに固有で、吸光度が濃度に比例するという性質もあり、測定が安価で容易なので簡易的な分析には頻繁に用いられます。
また、ある化合物のUV-Vis吸光スペクトルを見ると、その化合物がどんな色なのかをおおまかに予想することもできます。
例えば、620 nm付近にピークがあるならば、620 nmは赤色の光なので、その補色の青緑色あたりの色なのではないかなどと検討をつけることができます。
単純なスペクトルならばこのように簡単に色を予想できるかもしれませんが、より複雑になってくるとあてをつけるのは難しくなっていきます。
さらにはスペクトルの形が少し変わるだけで、見える色がかなり変化することもあります。
UV-Vis吸光スペクトルから、実際に見える色を予測してくれるソフトウェアがあったら便利ではないかと思うのですが、すぐには見当たりませんでした。
色の見え方は化合物の見え方や背景光にも大きく左右されるので、化合物と色を対応させるというのは科学的にはあまり意味のないことなのかもしれません。
ただ、大雑把な色は予想することができるのではないかと思ったので、スペクトルから色を推定するプログラムを自作することにしました。
早速以下にスペクトルデータを入力して推定した色を出力するツールを置いたので、是非遊んでみてください!
注)本記事は厳密性は決して高くありません。
UV-Visスペクトル→色
データ入力
サンプルデータ
データの間隔 (nm)
吸光度
上から380 nmから780 nmまでの吸光度を指定したデータ間隔ごとに入力してください
RGB値(変換結果)
{{ toRaw(finRGB) }}
変換ツールの使い方
デフォルトではβカロテンのUV-Vis吸光スペクトルのデータを40 nm間隔で入力したものが表示されています。
データ間隔から入力したいデータの間隔を選択し、その下の吸光度欄で短波長側(380 nm)からデータを入力してください。
データ間隔は狭いほうがより正確な色の推定が可能になります。
サンプルデータとしてはβカロテン以外にもクロロフィルAやメチレンブルーなどを用意しています。
PhotochemCADというサイトにUV-Visスペクトルが数多く載っているので、気になる化合物の吸光度を入力してみても面白いと思います。
2. UV-Vis吸光スペクトルからRGB値への変換方法
2.1 UV-Vis吸光スペクトルについて
まず、UV-Vis吸光スペクトルとは何かを簡単に説明します。
UV-Vis吸光スペクトルは、紫外領域から可視領域の光について、測定試料の吸光度を波長ごとに測定し、横軸を波長、縦軸を吸光度としてプロットしたものです。
ここで、吸光度Aとは以下の式で定義される値になります。
\begin{equation*}
A=-\log_{10}{\frac{I}{I_{0}}}
\end{equation*}
ここで、\(I_{0}\)は入射光の強度、\(I\)は透過光の強度です。
吸光度に関しては、以下のランベルト=ベールの法則が成立することが知られています。
\begin{equation*}
A=\epsilon c l
\end{equation*}
\(\epsilon\)はモル吸光係数と呼ばれる化合物ごとに固有な物理量、\(c\)は濃度(
2.2 表色系について
そもそも、人はどのように光を知覚しているのでしょうか。
人の網膜上には視細胞と呼ばれる、光に対して応答する細胞があります。
視細胞は桿体細胞と錐体細胞の2種に大別されます。
桿体細胞は1種類しかなく、光にたいする感度が高いので暗いところを見るときに使われます。
桿体細胞は1種類しかないので、夜暗いところで色を識別することはできません。
一方で錐体細胞は三種類あり、感度が比較的低いため明るいところを見るときに使われます。
三種類それぞれが光の波長にたいして異なる応答特性を持っています。
具体的には、青錐体、緑錐体、赤錐体の3種類あり、青錐体は420 nm、緑錐体は534 nm、赤錐体は564 nmに感度のピークがあります。
この3種の錐体細胞の応答強度の比によって異なる色を識別することが可能になります。
例えば、420 nmを見るとき、青錐体は強く応答しますが、緑錐体と赤錐体はあまり応答しません。
このようなとき、私たちの脳は青色と近くするわけです。
人は3種類の錐体細胞で色を識別しているため、3自由度あれば十分に人が見る色を表現できると予想できます。
色を表現するのにどのような指標を用いるかは自由ですが、だいたいどの表色系でも3種類のパラメータで表現しているのにはこういう理由があります。
代表的な表色系には、ディスプレイなどで頻繁に登場するRGB系をはじめ、XYZ表色系や、色相(Hue)彩度(Saturation)明度(Value)の3パラメータで表現するHSV系などがあります。
今回はUV-Vis吸光スペクトルを色に変換し、ディスプレイに表示させたいのでRGB値へ変換を目指します。
2.3 RGB表色系、XYZ表色系とその等色関数
RGBと一口にいっても、赤、緑、青の3原色を異なる比で加えることで色を表現する加法混色法はすべてRGBと呼ばれるため、何種類も存在します。
その中でも本記事では、CIE RGB表色系とsRGB表色系を紹介します。
CIE RGB表色系は1931年にCIE(国際照明委員会)によって定められた表色系で、赤に700.0 nm、緑に546.1 nm、青に435.8 nmを用いています。
あらゆるスペクトルの光をRGBで表現するには、まず可視領域のあらゆる波長の単色光をRGBで表現できなければいけません。
そのため、あらゆる波長の単色光とちょうど同じに見えるように赤、緑、青の輝度を調整し、そのときの輝度を記録していきます。
このようにして得られた波長に対する関数を「等色関数」といいます。
CIE RGB表色系にたいしては、以下のような等色関数が得られました。
ここで、赤の等色関数に負の部分があることが分かります。 (実は緑や青にも負になる区間があります。) これは、赤、緑、青の3色をどのように混色しても等しくできなかったので、単色光側に赤を加えたところ見え方が等しくなったことを表しています。 よって、実はCIE RGB表色系には表現できない色が存在したのです。 これは色を表現する上で不自由なので、新しく基底を取り直し、等色関数に負の部分が現れないように調整しました。 これがCIE XYZ等色系です。 CIE XYZの等色関数は以下のようになります。
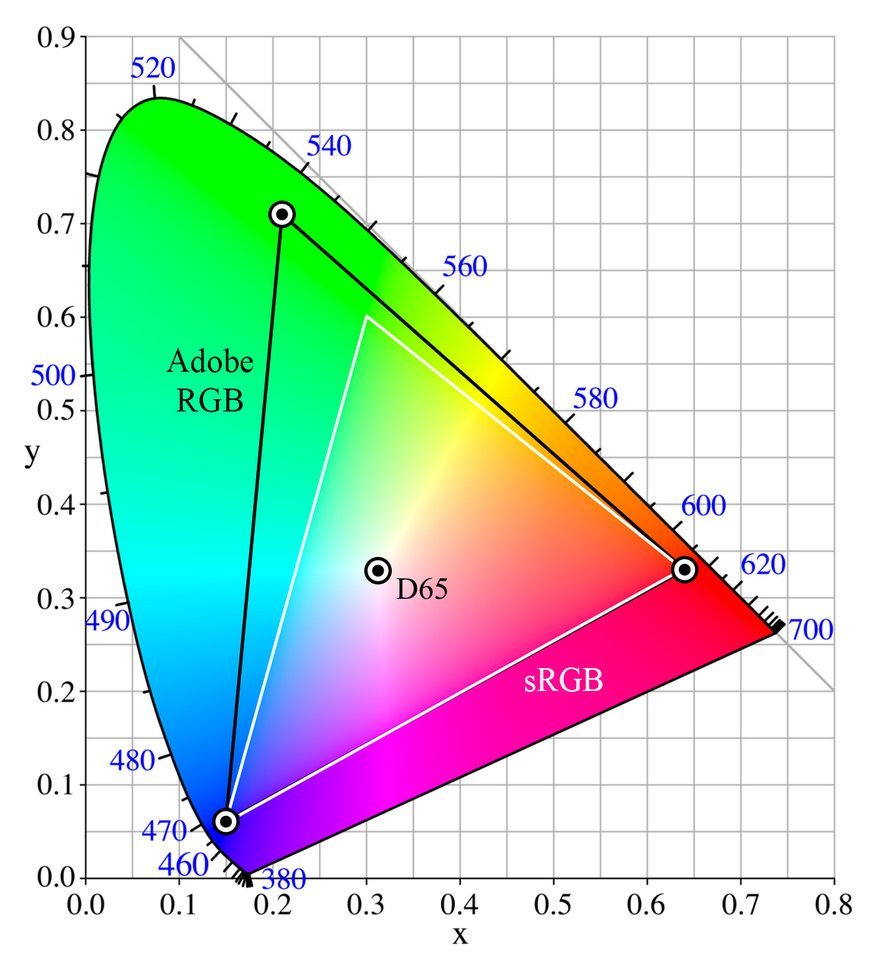
RGB表色系に表現できない色があることは、以下の色度図を見てもよくわかります。

色度図のうち、色がついている領域が人間に見える領域になります。
RGB表色系で表現できるのは、三角形の周上と内側になります。
また、XYZ表色系で表現できるのは、
\begin{equation*}
x\geq 0,\ y \geq 0,\ x+y \leq 1
\end{equation*}
を満たす領域で、可視領域を全て尽くしていることがわかります。
さて、少しわき道にそれましたが、これで負の範囲をもたないXYZ表色系の等色関数を得ることができました。
可視光領域の単色光に対してそれと見え方が等しくなる混色量がわかったので、任意のスペクトルに対しては各波長の光強度に等色関数で重みづけして積分をすればよいことが分かります。
物体の色というのは、照明光が物体で反射あるいは透過をして目に入ってきた光を知覚して見えるので、数式に起こすとXYZ値は以下のように表現できます。
\(P(\lambda)\)を照明光の強度(絶対でも相対でもよい)、\(\rho(\lambda)\)を反射率あるいは透過率、\(\bar{x}(\lambda)\)から\(\bar{z}(\lambda)\)をXからZの等色関数とすると、
\begin{equation*}
X=\frac{1}{K} \int_{380}^{780} P(\lambda)\rho(\lambda)\bar{x}(\lambda) d\lambda
\end{equation*}
\begin{equation*}
Y=\frac{1}{K} \int_{380}^{780} P(\lambda)\rho(\lambda)\bar{y}(\lambda) d\lambda
\end{equation*}
\begin{equation*}
Z=\frac{1}{K} \int_{380}^{780} P(\lambda)\rho(\lambda)\bar{z}(\lambda) d\lambda
\end{equation*}
ここで、\(K\)は規格化定数で、
\begin{equation*}
K=\int_{380}^{780} P(\lambda)\bar{y}(\lambda)d\lambda
\end{equation*}
と書けます。規格化定数の計算にYの等色関数を用いるのは、原刺激X、Y、Zの明度係数がそれぞれ0、1、0であることに由来しますが、詳細には立ち入らないことにします。
今、照明光として任意の波長の強度が等しい等エネルギー光を考えます。
等エネルギー光は理論で頻繁に用いられる白色光の一つですが、実用上は太陽光のスペクトルを考えることが多いらしいです。
等エネルギー光なので、相対強度を考えれば\(P(\lambda)=1\)です。
また吸光度\(A\)の定義より、透過率は以下の式で表せます。
\begin{equation*}
\frac{I}{I_{0}}=10^{-A(\lambda)}
\end{equation*}
よって、XYZを求める式は以下のようになります。
\begin{equation*}
X=\frac{1}{K} \int_{380}^{780} 10^{-A(\lambda)}\bar{x}(\lambda) d\lambda
\end{equation*}
\begin{equation*}
Y=\frac{1}{K} \int_{380}^{780} 10^{-A(\lambda)}\bar{y}(\lambda) d\lambda
\end{equation*}
\begin{equation*}
Z=\frac{1}{K} \int_{380}^{780} 10^{-A(\lambda)}\bar{z}(\lambda) d\lambda
\end{equation*}
\begin{equation*}
K=\int_{380}^{780} \bar{y}(\lambda)d\lambda
\end{equation*}
これらの式は数値的に計算できるので、XYZを求めることができます。ちなみに、データの補間にはスプライン補完を使っています。
2.4 XYZ値からsRGB値への変換
最後にディスプレイで表示するためにXYZ値をRGB値へと変換します。
RGB表色系は数多くあると述べましたが、ディスプレイで使われているのは主にsRGB値なので、RGBの中でもsRGBへと変換します。
XYZ値からsRGB値への変換は所詮線形代数の基底変換にすぎないので、行列を用いて以下のように書けます。
\begin{equation*}
\begin{pmatrix}
R_{Linear} \\
G_{Linear} \\
B_{Linear}
\end{pmatrix}
=
\begin{pmatrix}
3.2404542 && -1.5371385 && -0.4985314 \\
-0.9692660 && 1.8760108 && 0.0415560 \\
0.0556434 && -0.2040259 && 1.0572252
\end{pmatrix}
\begin{pmatrix}
X \\
Y \\
Z
\end{pmatrix}
\end{equation*}
これで変換が完了したように見えますが、実は最後にガンマ補正を行わなければなりません。
多くのディスプレイ機器は入力電圧(\(V_{in}\))に対して明るさ(\(V_{out}\))が比例するのではなく、\(V_{out}=V_{in}^{\gamma}\)のような関係が成立しています。
典型的なガンマ値は2.2周辺です。
このようなディスプレイの特性を踏まえ、RGB値をあらかじめ補正しておく必要があるのです。
sRGB値の補正式は以下のように与えられています。
\begin{eqnarray*}
R=
\left\{
\begin{array}{l}
1.005 \cdot (R_{Linear})^{\frac{1}{2.4}}-0.055 \ \ \ \ \ \ \ (R_{Linear} > 0.0031308) \\
12.96 \cdot R_{Linear} \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ (R_{Linear} \leq 0.0031308)
\end{array}
\right.
\end{eqnarray*}
ただし、
\begin{equation*}
\left\{
\begin{array}{l}
R=1 \ \ \ \ \ (R>1) \\
R=0 \ \ \ \ \ (R<0)
\end{array}
\right.
\end{equation*}
同様にGとBも補正します。
最後にsRGBを255段階にして変換が完了します。
3. 所感
UV-VisスペクトルデータをRGB値に変換するツールを作ってみたが、やはり濃度や試料の長さによって見える色が大きく変わるという点が厄介でした。 本ツールの作成に当たって、本来は試料を用いてUV-Visスペクトルから推定した色と実際の色との比較を行いたかったのですが、作成期間が短かったためまだできていません。 また作成に当たり、色彩工学などの知識が必要となり新たな学びも多かったです。 この記事を読んで色の表現方法に興味を持った方がいれば是非色彩工学を学んでみることをお勧めします。
4. 参考文献
日置隆一 「色彩心理と測色第2回 表色系」
https://www.jstage.jst.go.jp/article/itej1954/23/12/23_12_975/_pdf
中野靖久 「等色関数の個人差による色の見え方の問題」
https://annex.jsap.or.jp/photonics/kogaku/public/34-06-sougou1.pdf
RGB/XYZ Matrices
http://www.brucelindbloom.com/index.html?Eqn_RGB_XYZ_Matrix.html
CIE XYZ表色系
http://www.enjoy.ne.jp/~k-ichikawa/indexS.html#CIEXYZ
Color math and programming code examples
https://www.easyrgb.com/en/math.php
光学総合サイト 等色関数
https://www.cybernet.co.jp/optical/course/word/t14.html
PhotochemCAD Beta-carotene
http://www.photochemcad.com/compound-detail.php?name=Beta-carotene
PhotochemCAD Chlorophyll a
http://www.photochemcad.com/compound-detail.php?name=Chlorophyll%20a
PhotochemCAD Methylene blue
http://www.photochemcad.com/compound-detail.php?name=Methylene%20blue